
Next, select 'Use history mode for router?' and 'Sass/SCSS (with node-sass)', like so:Īfter this last step, finish the installation process with the default options. Then select version 2.x from the next screen: Select version 2.x Vue.js installation - Manually select features Then from the provided options, select the following: Step 2: While in the project root, run the following: vue create frontend Create front-end part of the app Step 1: Create a new empty project directory and open it with the following commands: mkdir pizza-appĬd pizza-app Create new empty project directory
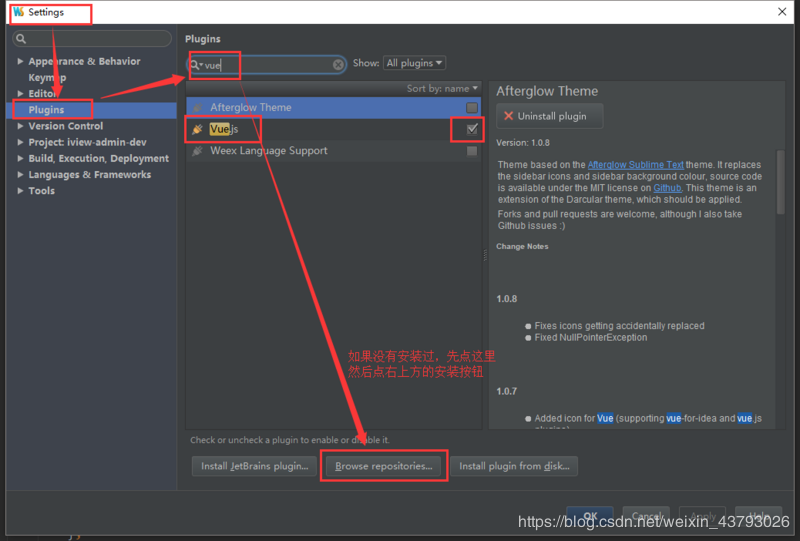
#WEBSTORM VUE INSTALL#
npm install -g Install Vue CLIĪfter successfully installing the Vue CLI, we should be able to start using it to install and configure Vue.js itself. Note that all commands in this tutorial use NPM, which you need to have installed on your machine in order to follow along. To install it, use the following command.

This is a standard command-line tool for developing Vue.js applications. In order to install and configure our initial front end setup with Vue.js, we will use the Vue CLI. We will build our front end with one of the most famous front-end libraries on the market: Vue.js. It makes more sense to build the visible parts of our app first. On the home page, along with the signup/login buttons, we will put a little bar-chart, displaying the top X users with the highest appreciation (on the X-axis) and the number of votes on the Y-axis. The only requirement is that only logged in users can vote. There are no restrictions on the number of times each user can show us their appreciation. ?? We will build a web app where users can signup/login and just tell us how much they love pizzas, by pressing an "I love it" button. If you want to skip the reading, here ? is the GitHub repository with a detailed README ?.
#WEBSTORM VUE HOW TO#
We will also see how to write some tests, both unit and integration, to cover the front and back end functionality (at least partially). This tutorial will guide you, step-by-step, in building a modern single page application (SPA) that will take advantage of Vue.js for the front-end and. Or maybe you have built a small API with Python.īut you have never touched the modern. Now and then you have used some back-end technologies, but you've always stayed in your comfort zone, perhaps in the JavaScript world.


Or you have just had to work more with the front end recently.


 0 kommentar(er)
0 kommentar(er)
